This article will cover the basics of what a headless CMS actually is. You will learn about the main differences between a headless CMS – and more traditional CMS like WordPress, and Sitecore.
What is a headless CMS?
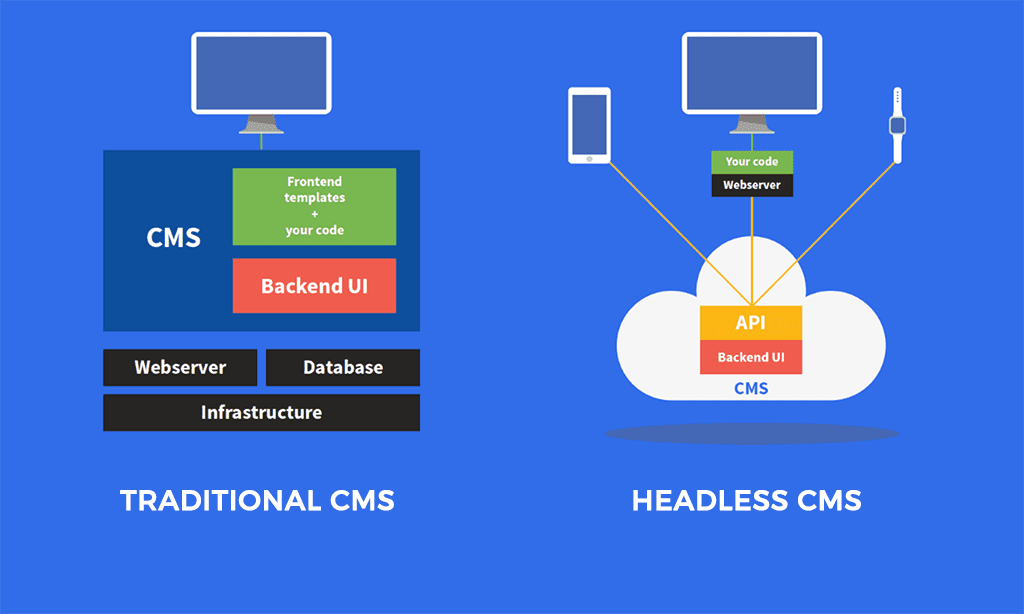
A headless CMS is a back-end only content management system (CMS) built from the ground up as a content repository that makes content accessible via a RESTful API for display on any device.
The term “headless” comes from the concept of chopping the “head” (the front end, i.e. the website) off the “body” (the back end, i.e. the content repository). A headless CMS remains with an interface to add content and a RESTful API (JSON, XML) to deliver content wherever you need it. Due to this approach, a headless CMS does not care about how and where your content gets displayed. A headless CMS has only one focus: storing and delivering structured content.
The counterpart of a headless CMS is often called monolithic, regular or coupled CMS and we’re going to use those terms later on.

Let’s have a look at WordPress and their feature set:
-
- A database for the content to read and write to.
- An admin interface to let editors manage the content.
- An integration of reading and writing.
- The actual front-end that combines the data from the database with HTML.
To convert that into a headless CMS , In headless CMS developers simply remove the feature four from the stack.
The head of that CMS – the actual website – was simply chopped off. What still stays is an application that allows content management (Admin UI) and reading (API: combined Integrations). Et voilà: you now have got yourself a headless CMS.
Other than by using a regular/monolithic CMS, one website can’t be built only with a headless CMS. A headless CMS separated the head from its stack and therefore lacks this point by design. Therefore, the developer must craft the website by his- or herself and use the Content Delivery API of the headless CMS to load the content.
Creating the whole website on their own seems like a big task on the list, but by decoupling the CMS from the front-end a developer can choose any technology they are already familiar with and do not need to learn the technology for that specific CMS. Another big bonus is the fact that one developer can also focus on their own work without handling the bugs of an already existing stack of technology – therefore it is easier to optimize pages for googles pagespeed and even relaunch parts of the website without needing to care about the content.